N.B: If you click on one of the images, it
will pop up in a larger zoomed in display
for you.
The Brickfield Accessibility+ toolkit has
many in-screen guides to provide
just-in-time information on essential
accessibility tips and concepts. Our first
set, just below, is on HTML content types,
such as Image, Layout, Link and so on. Our
second set, further below, is on the
accessibility checks we run, and their
impact if not followed.
The HTML content types accessibility
in-screen guides provide
in-depth tips into making the course
content accessible and are located within
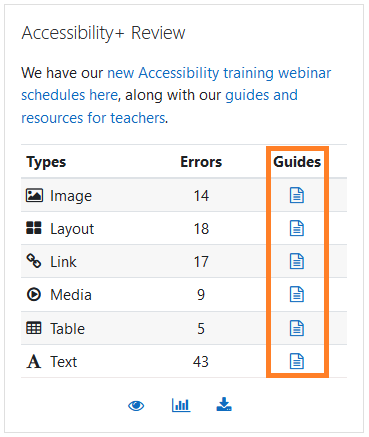
the Accessibility+ Review
block. These accessibility tips
are divided into six HTML content
types:
- Image
- Layout
- Link
- Media
- Table
- Text
Viewing the HTML content type
accessibility guides
The Accessibility+ Review block can be
added
to and viewed from Individual
courses.

Image Accessibility
tips
Images are a benefit for most users,
particularly for those with
strongly visual thinking preferences,
those from different language
backgrounds or those with print
disabilities. The accessibility
requirements below enhance images for a
range of different users.
Layout Accessibility
tips
Good page design, layout and
navigation are essential for some users
and helpful for all users. A
consistent, predictable layout makes
navigation efficient for all users,
especially for those relying on assistive
technologies.
Link Accessibility
tips
Hyperlinks are a powerful
accessibility feature of online learning.
They enable tutors to provide
alternative routes, alternative
explanations and alternative media. They
are excellent for supporting
differentiation making both simpler and
more advanced explanations available to
all students, different media
preferences - pointing to video, podcast,
infographic or text
alternatives where available, alternative
'case study' choices
supporting students with divergent
interests / experiences, and
personalised routeways through complex
material.
Media Accessibility
tips
Media
benefits most users, particularly those
with strongly visual
preferences, those from different language
backgrounds or those with
print disabilities. Although media
elements provide many accessibility
benefits, they can also provide barriers
for those who can't see or hear
or otherwise engage with the media element
in question.
Table Accessibility
tips
Tables can be a very effective way
of organising content and are - in
themselves - an effective
'alternative format' compared to a linear
text description of the same
information. However the design of the
table can make a huge difference
to users. Complex tables can easily
overwhelm users trying to "see the
wood for the trees".
Text Accessibility
tips
Text, as the foundation of a webpage's
content, upon which everything
else rests, needs to especially meet with
accessibility best practises.
It provides consistency, navigation,
information and instructions for
the overall user experience.
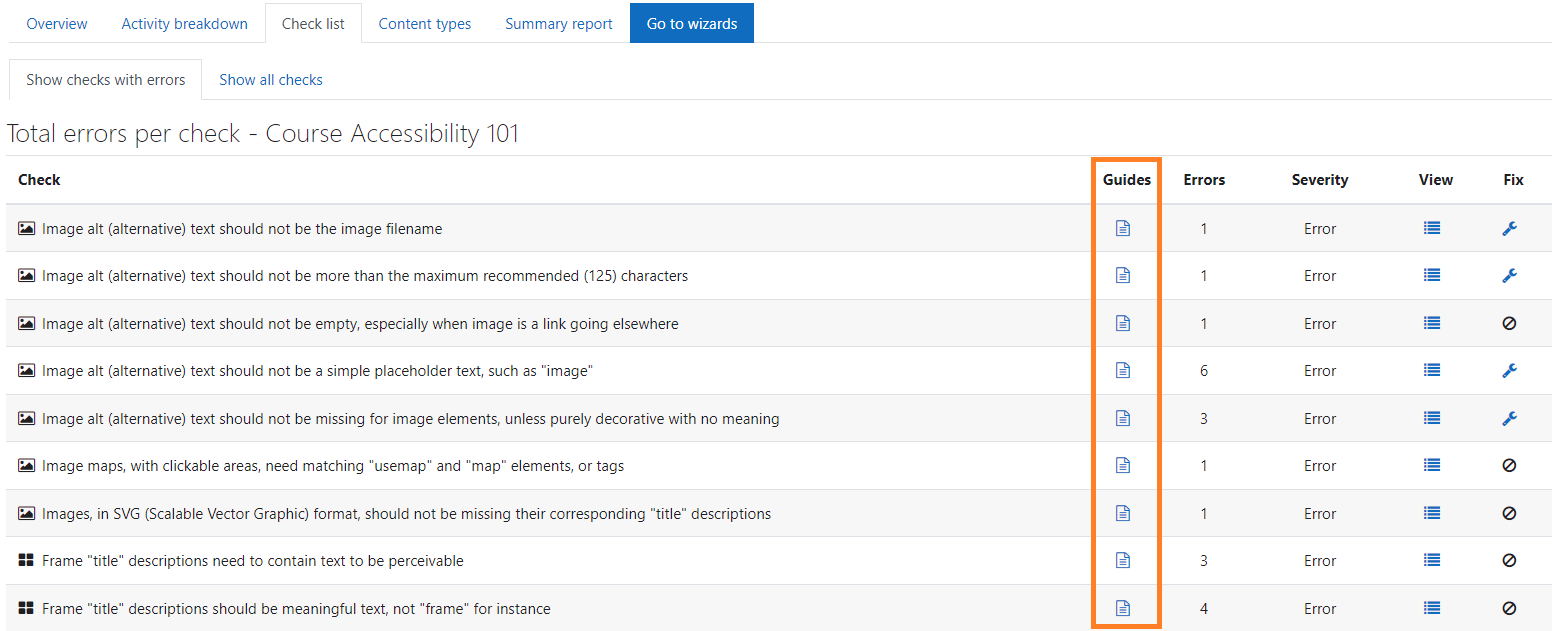
Viewing the accessibility check
guides
The accessibility guides for
each check of the Accessibility+ toolkit
are located in the Check list report and
can be accessed via:
- Course actions menu > Brickfield
Accessibility+ toolkit > Check
list
- Accessibility+ Review block > View
Accessibility+ report (Chart icon)
> Go to
reports > Check list